Where Big Questions Meet Bold Ideas
Deliverables
Web StrategyWeb DesignWeb DevelopmentTempleton Press is a book publisher for the curious, the current, and the contrarian—an identity that was hardly apparent in the last version of their website. After working with the John Templeton Foundation and the Templeton Prize, we grew close to the profound mission of the Templeton family brands. We took that deep respect and applied it to the Press’ website challenge: designing a book buying experience that captured the spirit of the Big Questions.
Cracking Open the Competition
Modern book buyers have options. A lot of them. The largest, most successful publishers get that, so they make it easy for those buyers to find what they’re looking for, whether that means buying through them or a third party. We started the discovery process for Templeton Press’ redesign by taking note of how these medium-to-large publishers have designed their own experiences, finding opportunities to make Templeton’s one step better.

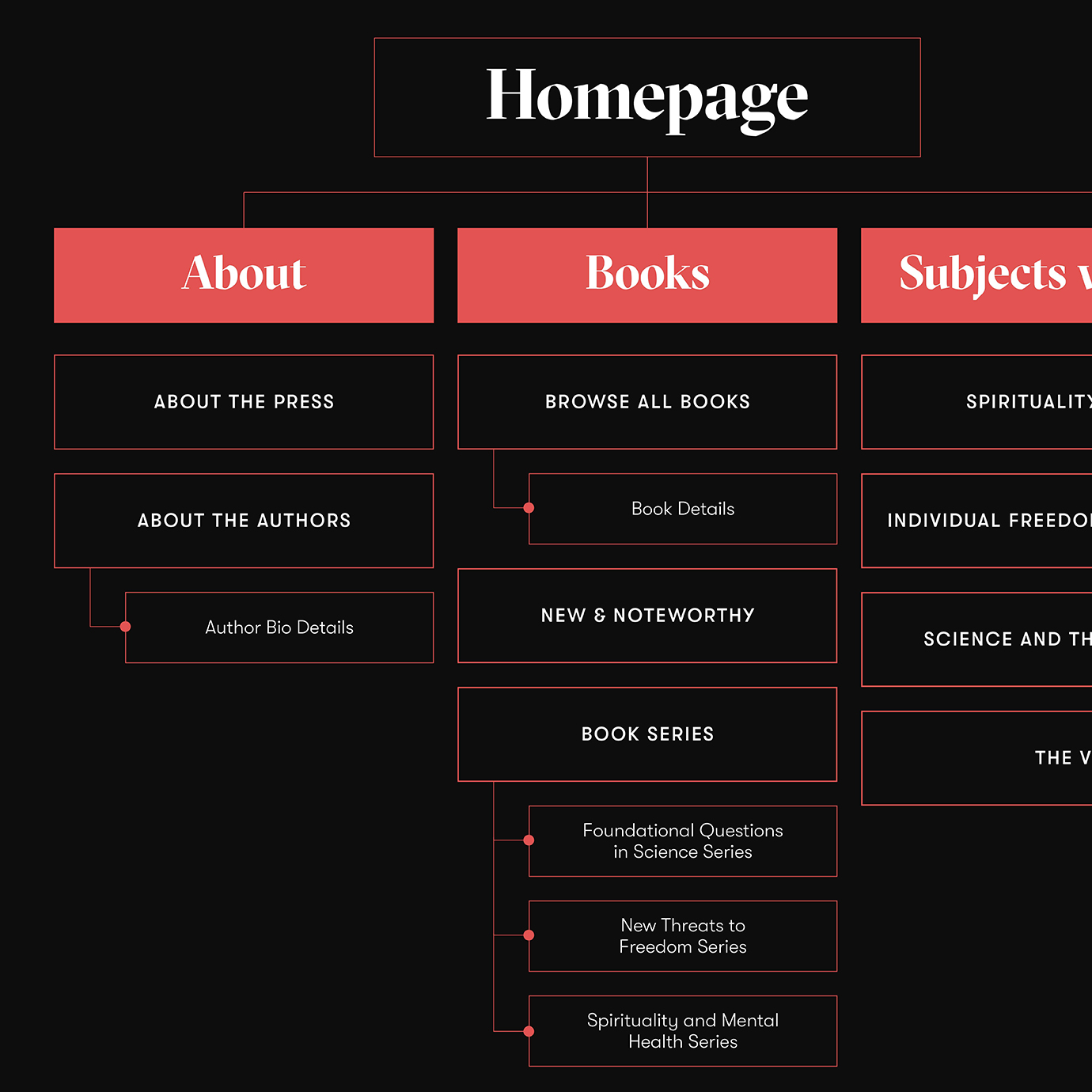
Planning a Strong and Considered User Experience
Page-by-page, we planned the site to make the most important resources easy to find and to reduce the number of clicks a visitor needs to make to find them.

Where Research Becomes Tangible Strategy
Before moving into design, we started with interactive wireframes. We wanted to create a draft layout so we could ensure that, before we designed anything, the site was as easy-to-use as possible.
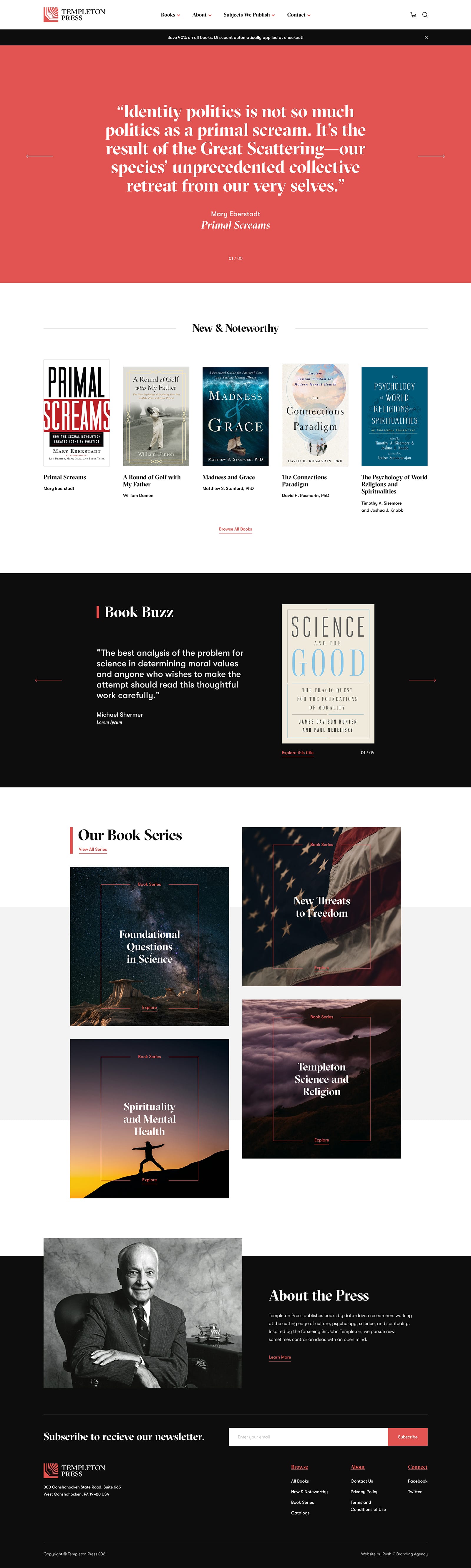
Judge This Book by Its Cover
Our approach to designing this site had two goals: reflect the elegance of the Templeton Press brand, and don’t distract from the book buying experience. We found the right tack by incorporating subtle, simple, and thoughtful design touches that encourage people to keep clicking.
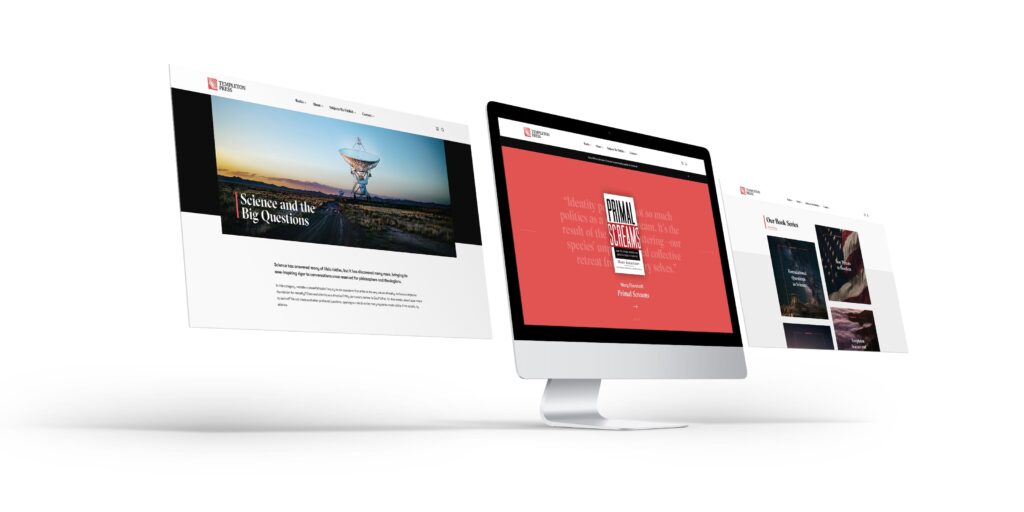
Developing a Seamless Web Experience
Built on WordPress, the new Templeton Press site was crafted using the latest development techniques, leading to a more sophisticated experience without increasing load times or sacrificing usability.
Animation That Feels Natural
Sometimes, complicated website animations can overwhelm. All form, no function. When we built animations into Templeton Press’ site, we did so by putting the user experience first.
From Drupal to WordPress
Templeton Press’ original site was built on Drupal, a CMS that made it hard for our client’s team to manage the site and make updates. We built the new site on WordPress as a solution, designing a seamless content migration process that made the move as easy as possible.