Outlining Lehigh OIA’s Goals
First, we clarified the goals. Then, we went to work: scrutinizing the existing brand identity, the industry, the competitors, and most importantly, the target audiences.

While Lehigh University calls Pennsylvania home, their institution is a global powerhouse. For years, their Office of International Affairs provided one of the best international learning programs in the U.S., but struggled to reflect their impressive impact online. We wanted to help change that. We locked arms with our longtime partners at Lehigh University to design a new website that positioned their school as a choice destination for the best students around the world.
An intuitive website architecture that meets the school’s strategic direction
An innovative interpretation of existing brand standards
A system for a seamless and sustainable delivery of front-end web development
First, we clarified the goals. Then, we went to work: scrutinizing the existing brand identity, the industry, the competitors, and most importantly, the target audiences.
After a comprehensive digital content audit, we developed a new site architecture that simplified the UX design and made the most important content easily accessible for all users.
Creating detailed user profiles became a necessary step to planning the reimagined site. These personas provided more detailed information about the target audience, what they cared most about, and how we should map and prioritize content.
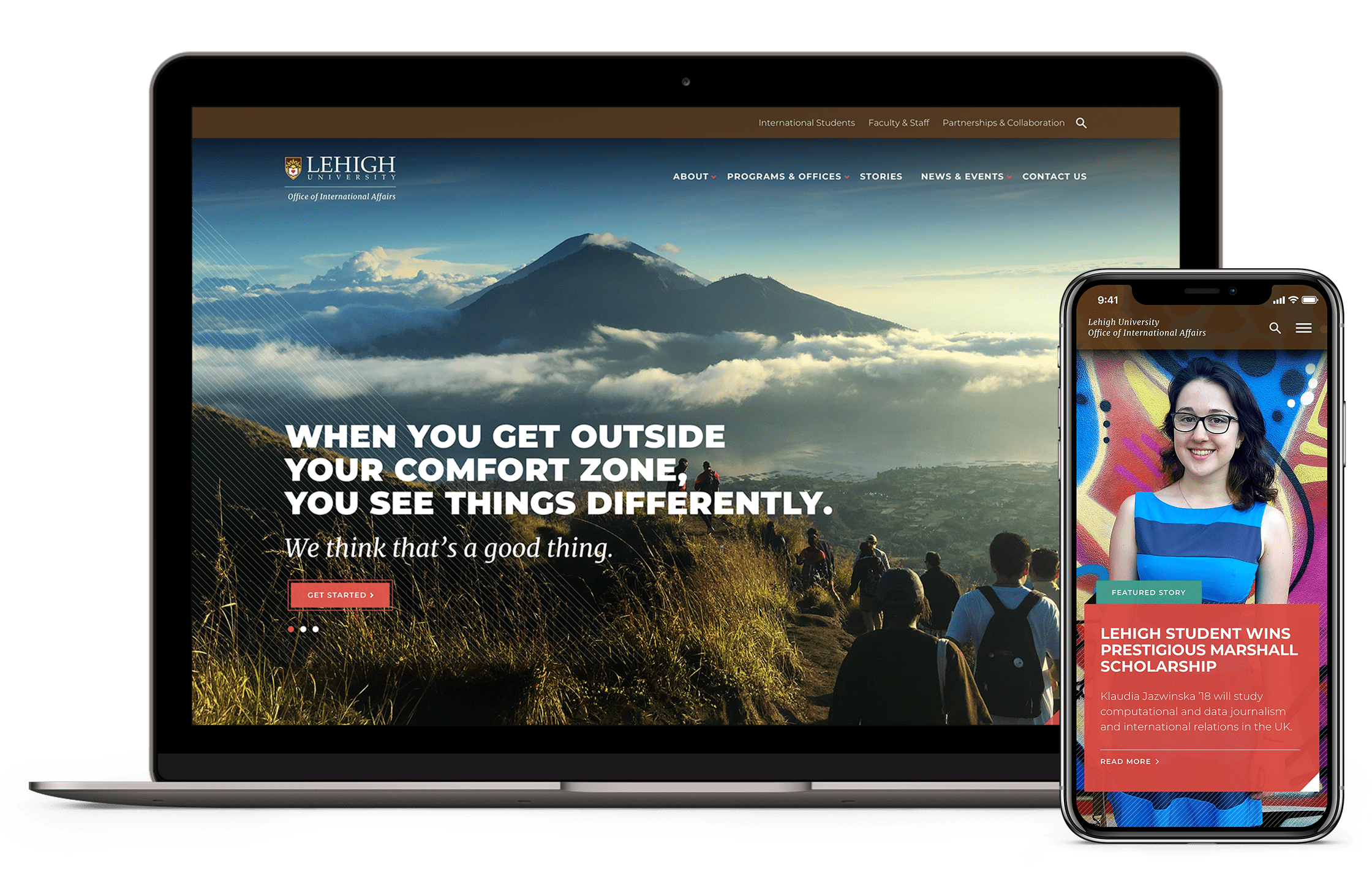
Lehigh University had a strong existing brand identity that served as a starting point for our web design exploration. We took the existing color palette and typography and pushed them into a bold new direction, reflecting the amazing experiences Lehigh’s students encounter in this international education program.
This bold font gives prominence to the site’s most important headlines.
Serving as a compliment to the strong font used in headlines, this sophisticated, elegant type balances the overall design.
This sans serif brings an air of modernity and cleanliness to the design, while serving as an exceptionally readable font for body copy and smaller text.
We drew unique illustrations for the site to help elevate the user interface design while creating a functional system to quickly communicate information.
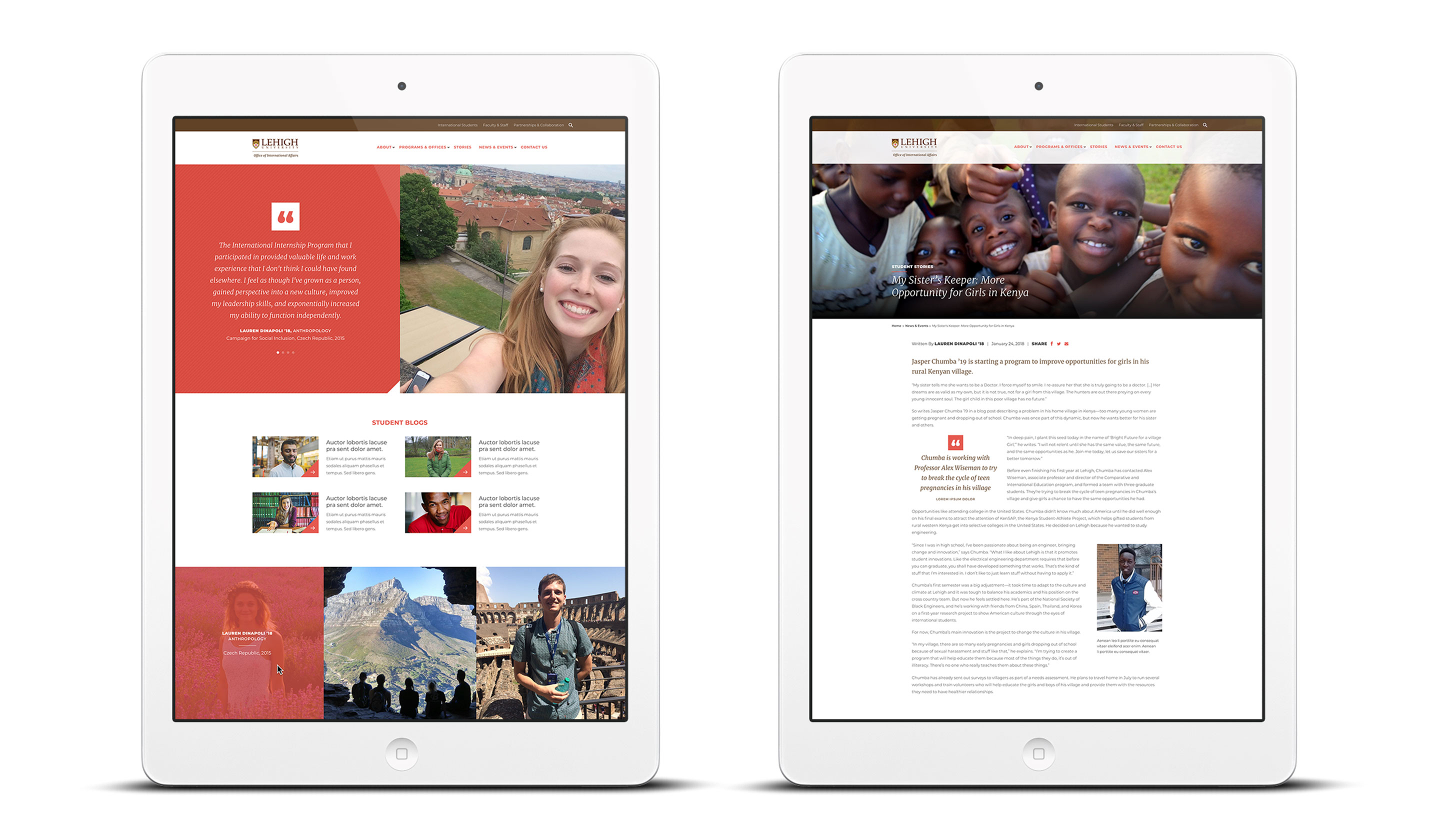
Throughout our discovery, we learned of all the incredible stories from students who are part of this international program. We strategically designed space throughout the website to tell these stories—stories which bring the amazing experience of this program to life.