For AEC firms, projects end with a very tangible result. A lot of the time, it’s a pretty impressive result, one that would be well worth showing off on a website. So how do you make physical spaces and building work come to life online?
How to Show Your Building Work On Your Website
A good partnership (or potential partnership) is based on a lot of factors. But it can be hard to show off your process, philosophy or client service chops on your website, since any descriptions of them can end up being just words on a page. You’re counting on people to read the content, and the content to convince them.
Where architecture, construction and engineering firms have an advantage is with how impressive the final product can be. Depicting a new building, multi-building development, or structure speaks to the quality of your work. So what are the best ways to turn that quality work into a quality website that showcases your value as a partner? Here are five things to keep in mind when creating a building portfolio website.
Show the Work Everywhere
Don’t sequester photos of your work to a Projects or Work page on your website. Instead, bring those images and case studies to each portion of the site to create layers of visual intrigue. These types of images serve as a constant reminder of the quality of your work when they stand alongside other content, reinforcing other messaging.
This peppering of work across the website creates crosslinking opportunities as well. Featuring work samples on a Services page gives you an easy opportunity to link to your portfolio so that potential clients can learn more about specific projects that catch their eye as they research what sorts of services you offer.

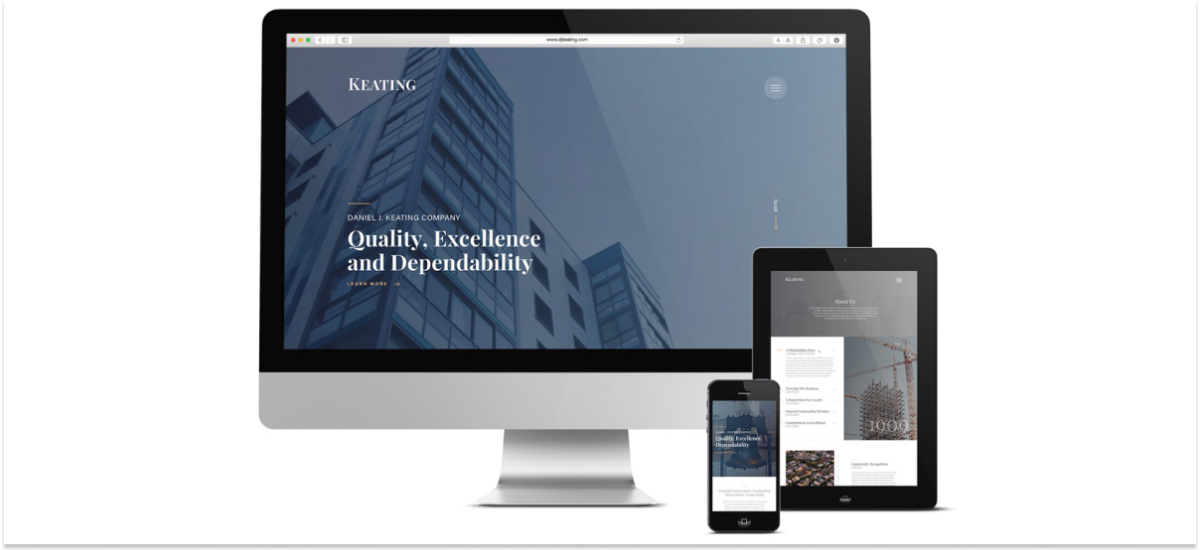
We incorporated visuals of Keating’s work into every part of their website, ensuring that users would have constant reminders of the quality of Keating’s work.
Bring Video Into the Mix
As stunning as photography can be, having video on your website in high traffic areas can provide a lot of depth to the work that you do. The things you design and build are, after all, real spaces that people interact with.
Video content is incredibly engaging too. Hubspot research shows that 54% of users want to see video content from brands. Video was also the type of content that users wanted to see most, beating out emails, social content, and everything else. Strategically placing video content on your site gives users an easy way to consume your message.
Try a mix of informative video with strong storytelling, and accent video that adds a dynamic element to your website.
Use Long-Scroll Pages
When it comes to actually building individual work samples within your portfolio, we advocate for creating a cohesive page. Using these longer scrolling pages rather than short pages with lots of clicks required to see more content creates a more fluid user experience. When executed well, long-scroll pages merge design and narrative to make content engaging.
Of course, there are important components to consider when implementing long-scroll. For instance, sticky navigation (keeping your nav bar in view while content scrolls below) assures that users can control the page and their own pace without getting lost. Implementing scroll-triggered animation – like our homepage design for Sargenti – adds a touch of fun to the page to further engage the user. You also want to break up content to ensure users don’t just have a block to read through. Create changing backgrounds to emulate the appearance of multiple pages to help guide users.
Keep Your Focus Visual
It can be tempting to lean into telling the story of each piece of work with words. And it’s great to make sure there’s plenty of content on case study pages, so that website visitors can get the full picture of how your people, approach, and process made the results possible. But be careful not to let that written content dominate the page.
Not every site visitor is going to read what’s on the page — some will only digest a bit of headline copy and the most prominent images. So you want to make sure that the longer pieces of text are designed to support strong visuals, not the other way around. This is called content hierarchy, and it makes a huge difference in how people interact with identical information. Think about how the type style of a headline changes the way you read it, and it’s easy to understand how design decisions impact how content is consumed.

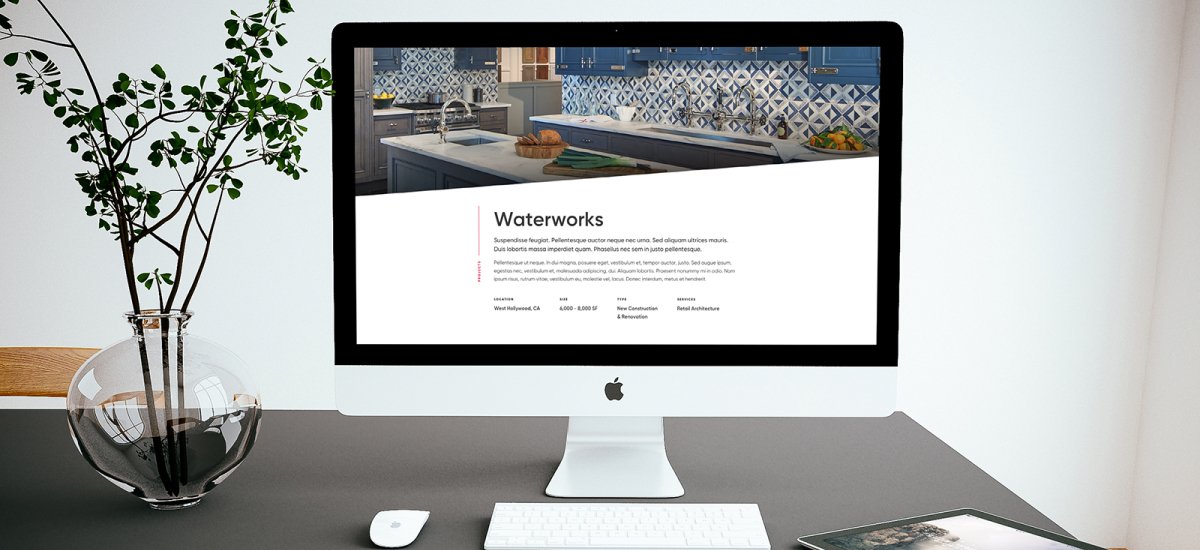
For Sargenti, we built case study pages that leaned on bold visuals and broke key pieces of written content into easily skimmable chunks.
Leading with visuals in your portfolio just makes sense. Good visuals are attention grabbing, speak for themselves, and leave even the busiest visitors with an idea of your work. In a particularly visual field like architecture, construction or engineering, leading with visuals is even more important.
Make Sure There Are Opportunities to Take the Next Step
Building a website with plenty of opportunities to show your work only has an impact if web visitors know what to do next. Clear and well defined user paths are central to an effective website.
When you tease work on higher level pages, like your About page, make sure that you have strong case study style content built to back it up, and that it’s easy for users to find that content, and more like it. Add calls to action to case studies so that readers can reach out to you, learn more about your firm, or just keep exploring your portfolio. You never want a page that you’ve invested time into to be a dead end on your website.
A strong portfolio should be the centerpiece of an architecture, construction or engineering website. Find compelling ways to showcase your work throughout your site to maximize the impact it can have on your audience.