Building a Data-Driven Community
Deliverables
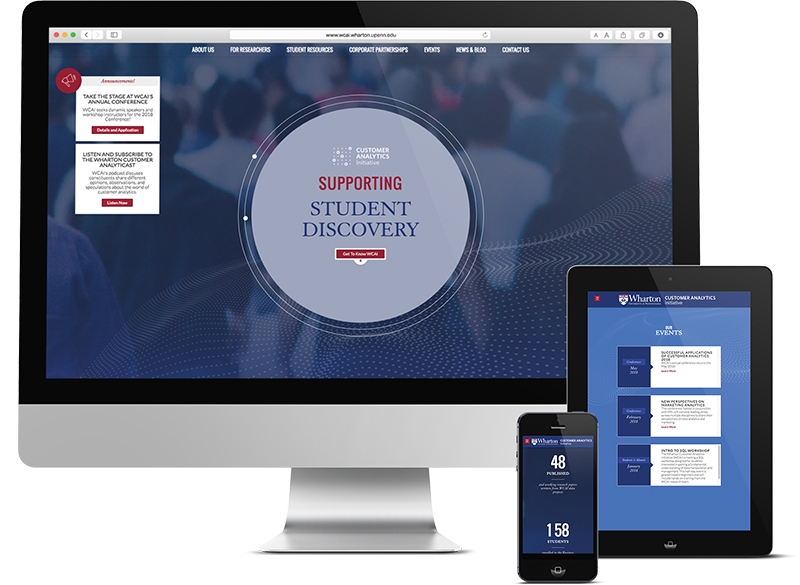
Website StrategyWebsite DesignWebsite DevelopmentCustom InfographicsPrint DesignWharton Customer Analytics Initiative came to Push10 with a few very specific audiences: Academic Researchers, Corporate Partners, and Students. All three were unclear on how to use the existing site and unsure how they might be able to get involved with the organization. Push10 worked with the WCAI team to sift through the old site and rethink the structure and experience for these specific audiences.






Customizing WordPress
WCAI needed to be able to easily manage and update many components of the site. Push10 developed flexible drag-and-drop modules and custom post types that are dynamically pulled into various pages using specific tags and categories. With this system, WCAI can tag content by an audience and easily manage post placement throughout the site from their customized WordPress backend.

Setting the Stage for Promotions
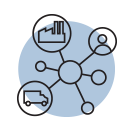
Our team focused on developing a long-scroll page where WCAI could easily add and rearrange pieces of content to promote their events. In order to appeal to the three primary audiences, all event posts are filterable for easy browsing.
To coincide with the launch of the site, we also created special branded graphics to promote the yearly WCAI conference. We even applied the new look to a program and promotional postcard to help support the event.
These numbers animate when the user scrolls to the section to provide an added layer of visual interest. The numbers can be easily updated in the content management system.
Research, News, and Events are all pulled into various areas of the site dynamically.
As the user scrolls down the page, the background of the site changes color. We begin with dark blue then shift to light blue and grey.

“Thanks for all of your work bringing the awesome site design to life. I definitely appreciate everyone’s efforts at Push10.”
M. Foley, Associate Director, Wharton Customer Analytics

Impressive Analytics
Following the launch of the new website, Wharton saw significant improvement in key metrics across the board, including increasing the number of repeat site visitors.
Reduction in bounce rate
Increase in repeat visitors