February 4, 2016
Is Your Website Working For You?

Take a walk through the phases of a successful website design and development project, starting with a strong digital strategy and ending with the shiny new site!
Why Your Website is Your Number One Sales Consultant
A website is a core component of any effective digital marketing strategy. A well-planned and well-executed website serves as a valuable marketing tool and can yield a significant ROI over time. That said, having an efficient process in place to plan, design, and build a site is crucial to overall success. Through years of experience, we’ve identified four key phases of site design and development we use to create websites that stand out from the competition, increase engagement, and legitimize your brand.
Phase 1: Discovery, Research & Strategy
Let’s start at the top: your digital strategy. It’s the groundwork for your website, and it makes the difference between the project’s success and failure. To begin, you should establish the overall goals for your project and conduct thorough research on your industry, competition, and target market. It’s often helpful to create user personas to better understand your audience and what they hope to achieve when they visit your site.

Consider reviewing your current analytics to find areas that need improvement, as well as track mobile and specific browser usage.
Content has been and always will be king. That’s why establishing a content strategy early in the process will ensure your message is relevant, comprehensive, and compelling. If you have an existing website, you’ll need to perform an audit to determine what content you have, where, what can stay, what should go, and what can be modified for optimal use on the new site. An effective content strategy will drive the site architecture and user interface design as well as play an important role in development.
In developing content for your new site, it’s important to consider keywords for SEO rankings, establish a consistent tone, and include thoughtful calls to action.
The next step involves finalizing your sitemap and creating clickable prototypes to establish page structure and effective user flows. Before moving to the design phase, it might help to create visual mood boards to determine imagery, colors, fonts, and the overall look & feel of the interface design.
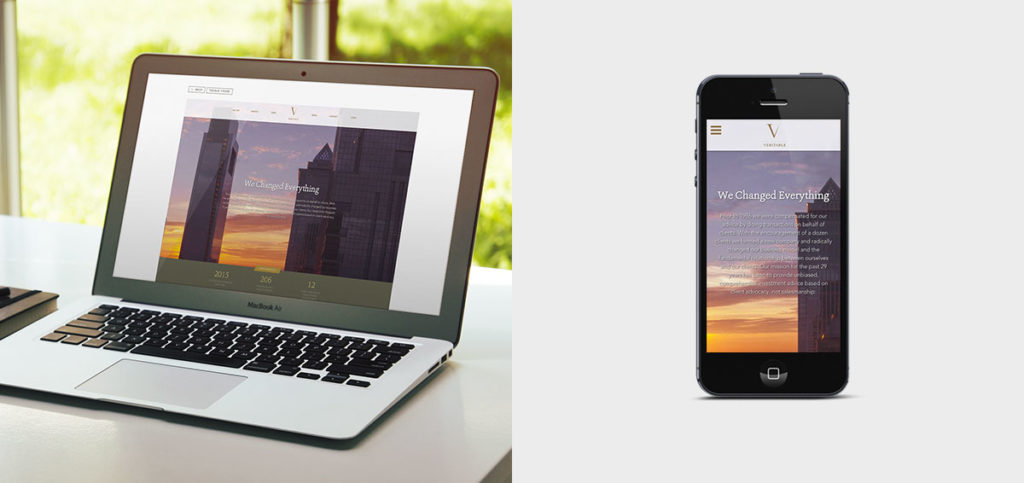
Before you wrap up the planning phase, be sure you’ve left no stone unturned. In the past few years, there’s been a huge increase in mobile usage that has spurred several trends like responsive design and long-scroll pages. You’ll want to make sure your shiny new site is optimized for all the devices your customers use.
Phase 2: Creative & Design
During the second phase of site design and development, the user interface begins to take form. The page layouts and design elements that are created should come right from the strategy you established during the discovery and research phase. It’s important to remember that design is subjective and your website is not for you — it’s for your audience. Design decisions should be made based on your user personas, not your personal preferences.
Typically, it’s best to start with the homepage design, then move onto the various interior page templates and modules that will ultimately form a complete user interface that’s on-brand and achieves your goals and objectives. Depending on your analytics, you may want to pursue a “mobile-first” design strategy.

To complete the design phase, source files are prepped and organized with the development for a “pixel perfect” front-end interface.
Phase 3: Website Development
This is possibly the most misunderstood phase of the process as it can feel a bit like magic. While great developers may seem like wizards, there is no magic trick to building a highly functional website. There are no simple switches. The success of the development team relies greatly on the planning performed in Phase One.
Follow these steps to turn an interface design into a functional website:
- Set up development server
- Install content management system and any plugins necessary to achieve desired functionality
- Build website theme consisting of all interface design templates, including responsive states
- Plan and implement any types of relational content
- Populate page content via the content management system
At this point, the site is finally ready for review and testing in the following phase.
Phase 4: Testing, Training, Launch & Maintenance
Take a deep breath. After all the research, planning, and development you’re almost there. However, launching your brand new website isn’t as simple as pressing a button.
The site should pass a rigorous set of quality control tests before it’s ready for primetime. If budget allows, it’s ideal to conduct focus group testing in which users are asked to complete a variety of tasks using the new site.
Since the number of browsers and devices has exploded in recent years, don’t forget to test on a wide variety of platforms including Mac, PC, iOS and Android.
Ultimately, the goal is to create a site that delivers an exceptional user experience anywhere and everywhere — assuring that users on all devices are able to use the site as intended.
With the completion of testing, you’re ready to launch! There’s an infinite number of hosting providers available, but you’ll want to find one that’s stable, secure, and meets the needs of your site. For more information on hosting, check out our recent blog post.
Once your site is live, make sure you’re comfortable using your content management system in order to keep your site’s content current. It’s also important to keep the content management system itself up-to-date. You can do this by running software updates as they become available and regularly backing up your site.
In Conclusion
In some ways, the launch of your site is just the beginning. Later on, we’ll cover tips, tricks, and tactics you can use to promote your new site and increase traffic. After all, a new website without traffic is no better than a billboard in the middle of a forest.
While every agency’s process is slightly different, we’ve outlined the basic steps to plan, design, and build an effective website.
What Else Goes Into The Recipe For Successful Digital Marketing?
Now that your branding and website are checked off the list, it’s time to move on to step 3 of our Seven Steps to Digital Marketing Success series, covering Best Practices for Search Engine Optimization.